









Projeto: Aplicação de avaliação presencial.
Data de produção: 2018.2.
DE/Diagramador: Vinicios/Carol.
Objetivo: Apresentar o processo de aplicação
de avaliação presencial utilizando um planner.
Interações: navegação horizontal, botões, abas e galerias.
Software: Webflow.

Projeto: Desafio nota máxima.
Data de produção: 2018.2.
DE/Diagramador: Vinicios/Rodolfo.
Objetivo: Apresentar uma visão geral do desafio nota máxima,
utilizando layout de site.
Interações: Menu diferenciado, abas, vídeo e botões.
Software: Webflow.

Projeto: Regulação e controle de Polo.
Data de produção: 2018.2.
DE/Diagramador: Vinicios/Carol.
Objetivo: Apresentar uma visão geral dos documentos
regulatórios, utilizando menu diferenciado.
Interações: Menu diferenciado, abas, vídeo, botões e animação.
Software: Webflow.

Projeto: Liderança transformadora.
Data de produção: 2018.2.
DE/Diagramador: Eveline/Rodolfo.
Objetivo: Apresentar os conceitos de liderança em quatro
módulos.
Interações: Menu diferenciado, abas, botões, animação e galerias.
Software: Webflow.

Projeto: Estágio Curricular.
Data de produção: 2018.2.
DE/Diagramador: Vinicios/Paulo.
Objetivo: Apresentar o estágio obrigatório e não obrigatório
de forma contínua, com um layout fluido.
Interações: galerias, animações, botões, abas, mapas mentais e infográficos.
Software: Webflow.

Projeto: Treinamento Aplicação de Avaliação Presencial.
Data de produção: 2018.2.
DE/Diagramador: Vinicios/Paulo.
Objetivo: Apresentar orientações
a respeito de processo de aplicação de provas utilizando a infografia.
Interações: infográfico, gifs e ilustrações.
Software: Webflow.

Projeto: Desvendando a carreira.
Data de produção: 2018.2.
DE/Diagramador: Beatriz/Paulo.
Objetivo: Apresentar os conceitos relacionados à carreira
e vocação de forma lúdica, utilizando ilustrações e animações.
Interações: infográfico, ilustrações, vídeos, animações, áudio e botões.
Software: Webflow.

Projeto: Caminhos possíveis.
Data de produção: 2018.1.
DE/Diagramador: Beatriz/Paulo.
Objetivo: Apresentar os caminhos possíveis para a evolução em
carreira a partir de imagens e animações.
Interações: imagens, ilustrações, vídeos, animações, áudio, botões, abas e efeito sanfona.
Software: Webflow.

Projeto: Passo a passo do plano de carreira.
Data de produção: 2018.1.
DE/Diagramador: Beatriz/Paulo.
Objetivo: Apresentar os passos necessários para
o plano de carreira a partir de animações.
Interações: ilustrações, vídeos, animações, áudio e botões.
Software: Webflow.

Projeto: Geometria espacial.
Data de produção: 2018.2.
DE/Diagramador: Viviane/Juliano.
Objetivo: Apresentar os passos para criar prismas por meio
de um layout geométrico, que se relaciona com o conteúdo.
Interações: ilustrações e botões.
Software: Webflow.

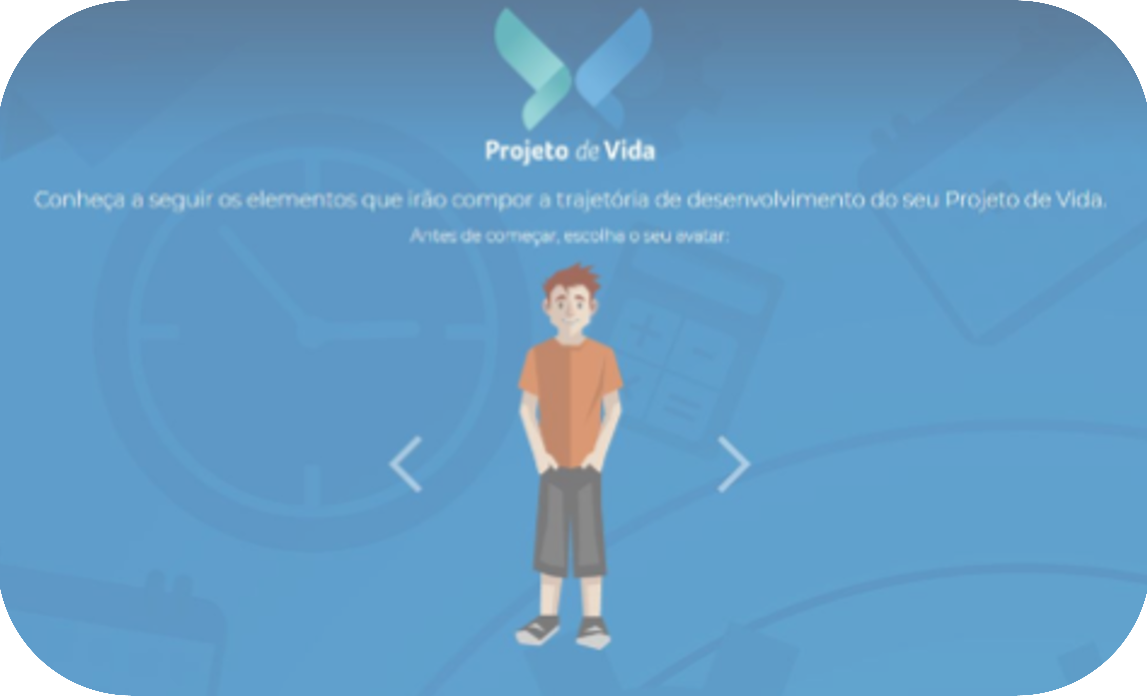
Projeto: Projeto de Vida.
Data de produção: 2017.2.
DE/Diagramador: BJ/Carol e Paulo.
Objetivo: Apresentar os elementos que compõem a trajetória de
desenvolvimento do Projeto de Vida de forma interativa e lúdica.
Interações: avatares, botões e ilustrações.
Software: Webflow.

Projeto: Nossos negócios (trilha de integração).
Data de produção: 2018.2.
DE/Diagramador: Vinicios/Paulo.
Objetivo: Apresentar os negócios da Kroton
de forma contínua, utilizando layout de infográfico.
Interações: galerias, animações, botões e abas.
Software: Webflow.

Projeto: Geometria espacial.
Data de produção: 2018.2.
DE/Diagramador: Viviane/Juliano.
Objetivo: Apresentar conceitos da geometria espacial de forma
prática e objetiva.
Interações: botões e ilustrações.
Software: Webflow.

Projeto: Eugênio.
Data de produção: 2018.2.
DE/Diagramador: Ingrid/Paulo.
Objetivo: Apresentar a história da Educação Básica por meio de vídeo ilustrado.
Interações: ilustrações, texto e áudio.
Software: Videoscribe.

Projeto: Viagem à Ítaca.
Data de produção: 2018.2.
DE/Diagramador: BJ/Fernanda.+
Objetivo: Apresentar a história da Viagem à Ítaca de forma objetiva
e ilustrativa.
Interações: ilustrações, texto e áudio.
Software: Videoscribe.

Projeto: Soma de versores.
Data de produção: 2018.2.
DE/Diagramador: Ingrid/Geison.
Objetivo: Apresentar os princípios da trigonometria por meio de
ilustração, texto e números.
Interações: ilustrações, texto, número e áudio.
Software: Videoscribe.

Projeto: Direito à educação.
Data de produção: 2018.2.
DE/Diagramador: Rafaela/Carol.
Objetivo: Apresentar os conceitos relacionados ao direito à
educação de forma ilustrativa e objetiva.
Interações: ilustrações, texto e áudio.
Software: Videoscribe.